This question can come across your mind many times, while you want to share a simple photo with some arabic caption on it. There's no built-in app there on iPhone OS that can add arabic text to photos.
Well we've made a nice app that can let you do that in seconds with few taps. Here's how you can add text to photos using iPhone.
 |
| Add arabic to photos |
Well we've made a nice app that can let you do that in seconds with few taps. Here's how you can add text to photos using iPhone.
- Download the app.
- Select and open your photos in editor.
- Select the 'Add Text' option from bottom toolbar.
- Enter your text.
- Change font, color, stroke, border, and many customization.
- Save your photo.
Where to download?
Imagitor is a great tool to add text to your photos.
https://appsto.re/i6725K2
Be more creative and let your imagination design your next facebook post, business card, event flyer, motivational quote, fan poster or political review using Imagitor.
See Screenshots.
https://appsto.re/i6725K2
Be more creative and let your imagination design your next facebook post, business card, event flyer, motivational quote, fan poster or political review using Imagitor.
See Screenshots.
 |
| Add Arabic to Photos |
 |
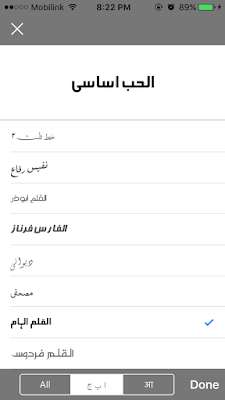
| Choose arabic fonts. |
Comments
Post a Comment